📝 My Role in the Project
📍Lead UX/UI designer
📍Carrying out the whole discovery phase
📍Benchmarking and competitor review, stakeholder interviews, discovery workshops
📍Writing the scripts, conducting and analyzing user interviews
📍Creating UX foundation document and low fidelity wireframing
📍Designing high fidelity prototypes and design system
📍Hand-off and QA during implementation phase – close cooperation with the dev team.
🔥 In short
We designed a telemedicine platform based on private medical services. We created the concept, and then designed the UX and UI of the entire portal from the patient's and doctor's side.
✅ The Challenges
📍In-depth knowledge of the model of functioning of telemedicine portals
📍Creating a solution that will satisfy both business users (doctors) and customers (patients)
📍Designing a solution that stands out from the competition in an already saturated market
beginning of the whole process
I was asked by our client who owns pharmacy network and medical facilities to detect current business opportunities for some kind of digital product. For this purpose, I conducted a stakeholder interview and discovery workshop in order to find them.





As a result of the workshop, we saw the greatest potential in building a product in the form of a web application for arranging and conducting remote visits – Telemedicine.
In Depth interviews and benchmarking
In order to learn about the needs and problems we may face, we conducted IDI interviews with two groups of stakeholders: doctors and patients.
In addition, I conducted extensive competition benchmarking to learn about industry standards and good practices. I thoroughly researched top 16 services on the telemedicine market in Poland. I was interested in both the business model, the value proposition, and the use of services by patients.
Wireframing
Having the appropriate knowledge and hypotheses created on its basis, I proceeded to draw lo-fi wireframes for strategic views of the product. Then I conducted corridor tests with stakeholders, based on which I made some corrections to the assumptions and went to the next stage of work.
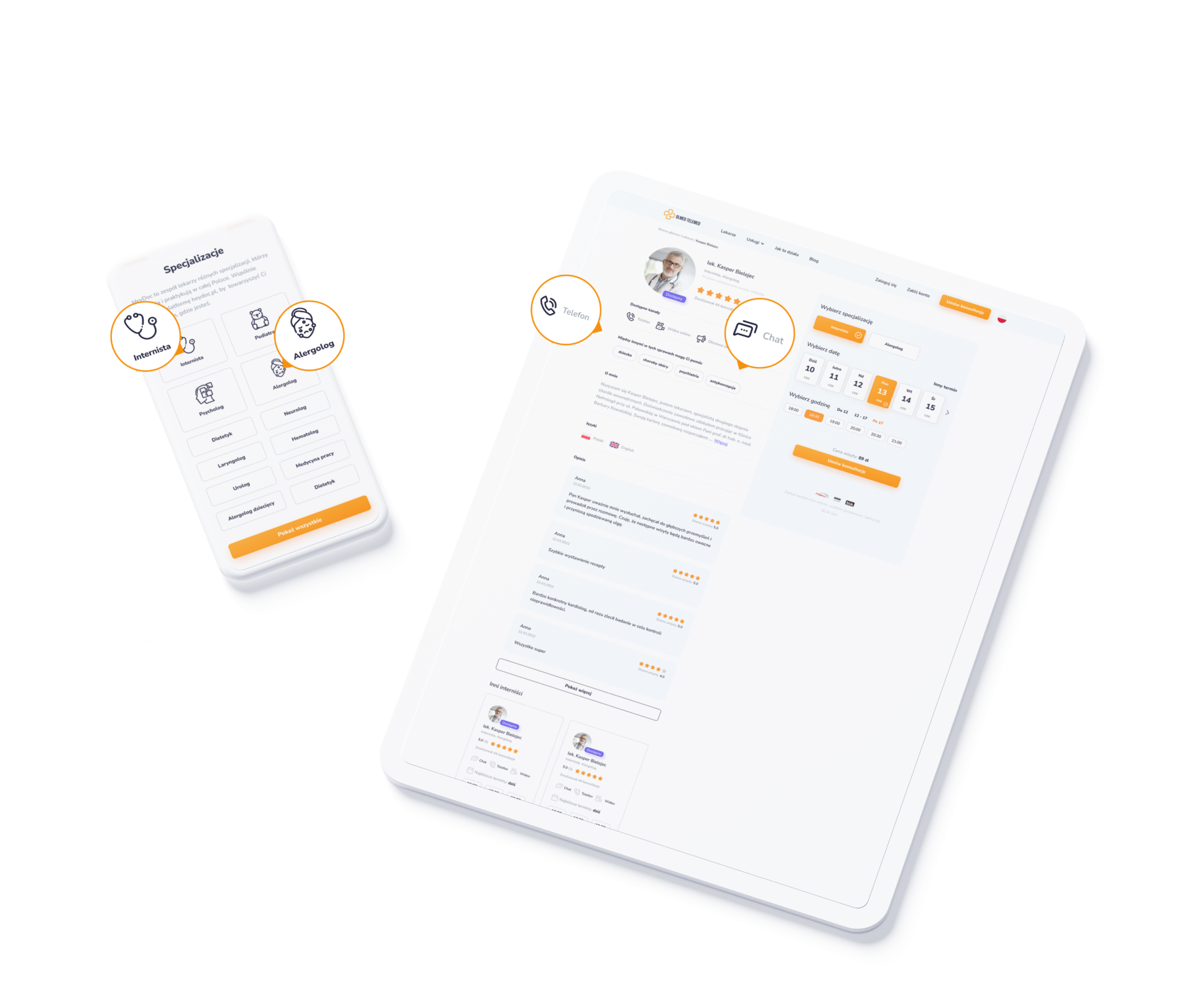
High fidelity prototypes and design system
When I managed to validate the website architecture and logic behind it for the most important screens, I moved on to creating look and feel, high fidelity prototypes and design system for the entire application.
I designed intuitive navigation
…emphasizing trouble-free registration and logging in to the website, quick scheduling appointments based on hints, managing your data and medical documentation. I also included the preparation of the patient for the visit through an online medical interview.


Version of the website for medical personnel
We focused on full convenience for medical staff by creating a dedicated version of the portal, in which they have a clear schedule of scheduled consultations, an overview of patients and medical documentation with the option of adding notes, as well as a chat interface for online consultations.
For the sake of clear communication
I drew attention to the most important messages in the system with color and iconography. I wanted the user to navigate the system efficiently and without any obstacles
